Callouts
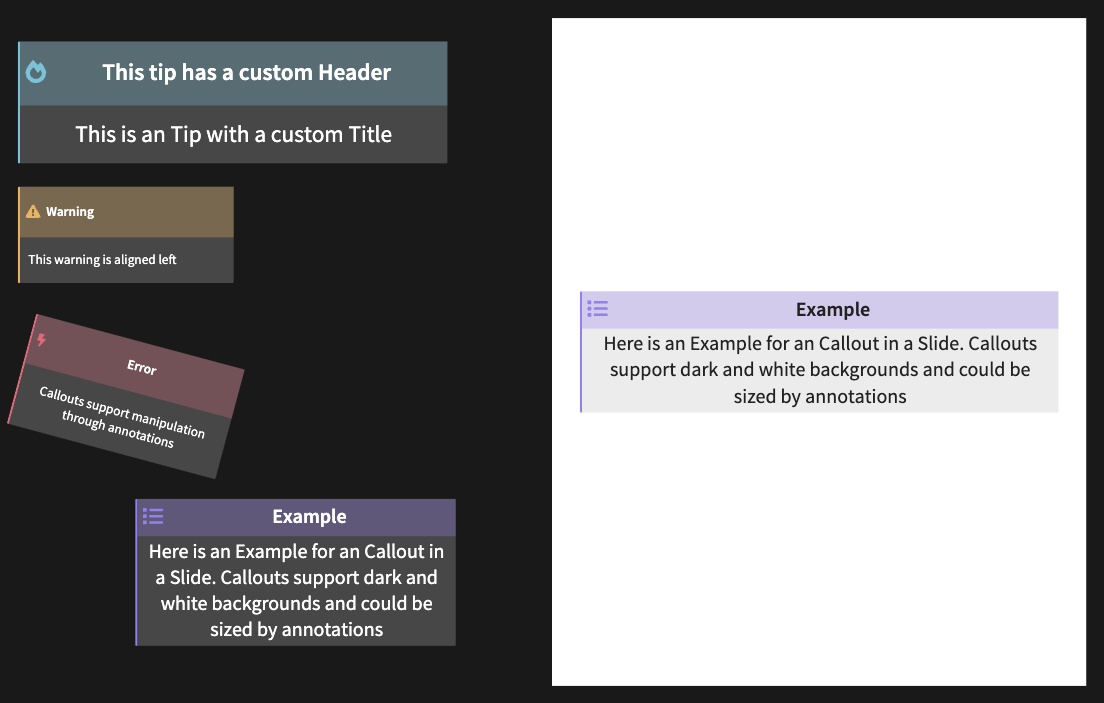
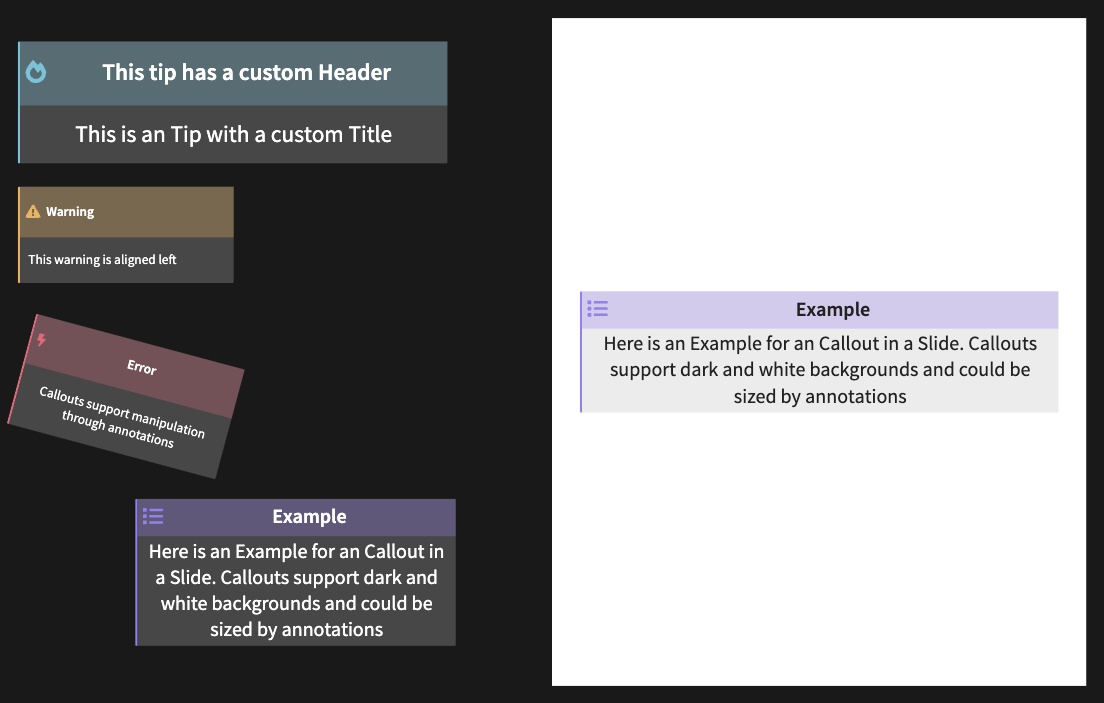
> [!tip] This tip has a custom Header
> This is an Tip with a custom Title
<!-- element style="width:40%"-->
> [!warning]
> This warning is aligned left
<!-- element style="width:20%;font-size:24px" align="left"-->
<br>
> [!error]
> Callouts support manipulation through annotations
<!-- element style="width:20%;font-size:24px" rotate="15"-->
<grid drag="30 30" drop="11 68" style="font-size:36px">
> [!example]
> Here is an Example for an Callout in a Slide. Callouts support dark and white backgrounds and could be sized by annotations
</grid>
<grid drag="50 100" drop="50 0" bg="white" pad="50px" style="font-size:36px">
> [!example]
> Here is an Example for an Callout in a Slide. Callouts support dark and white backgrounds and could be sized by annotations
</grid>